MAKE STYLISH
Learn online CSS
 दोस्तों अगर आप CSS सीखना चाहते है, तो मैं ये मानता हूँ, की आपको HTML की थोड़ा - बहुत ज्ञान जरुर होगा |
दोस्तों अगर आप CSS सीखना चाहते है, तो मैं ये मानता हूँ, की आपको HTML की थोड़ा - बहुत ज्ञान जरुर होगा | और आप उसमे Text जोड़ कर उसमे कुछ परिवर्तन किये होगे |
लेकिन आप उसमे और ज्यादा से ज्यादा Design करना चाहते होगे लेकिन कर नहीं पाते होगे | खुद की वेबसाइट बनाना चाहते है |
सच तो ये है, की आप उसमें कर भी नहीं सकते क्योंकि HTML सिर्फ Website के Webpages का Structure देने का काम करता है | लेकिन अगर उसमे Design करना चाहते है, तो आपको CSS की ज्ञान होनी चाहिए |
अगर नहीं है, तो टेंसन लेने की बात नहीं क्योंकि इसे सीखना बहुत ही आसान है | बस कुछ दिनों तक आपको निरतंर अभ्यास करने की जरूरत है |
तो चलिये बिना देरी जानते है , की आप आज के इस लेख में क्या सिखने वाले है |
1. CSS का परिचय क्या है ?
2. CSS के क्या - क्या फायदे है ?
3. CSS का ईतिहास क्या हैं ?
1. CSS का परिचय क्या है ?
इस भाषा का यदि प्रयोग करना चाहते है, तो आपको HTML का ज्ञान जरुरी इस भाषा के इस्तेमाल से आप उस वेबपेज को look and feel प्रदान कर सकते है |
अगर इसका आप इस्तेमाल करने की सोच रहे है, तो इसे आप HTML के वेबपेज में भी कोड कर सकते है |
या इसके लिए एक अलग फाइल बनाकर भी कर सकते है | इसके इस्तेमाल से आपका वेबसाइट इतना खुबसूरत दिखेगा की कोई भी Visitor आकर्षित हो सकता है |

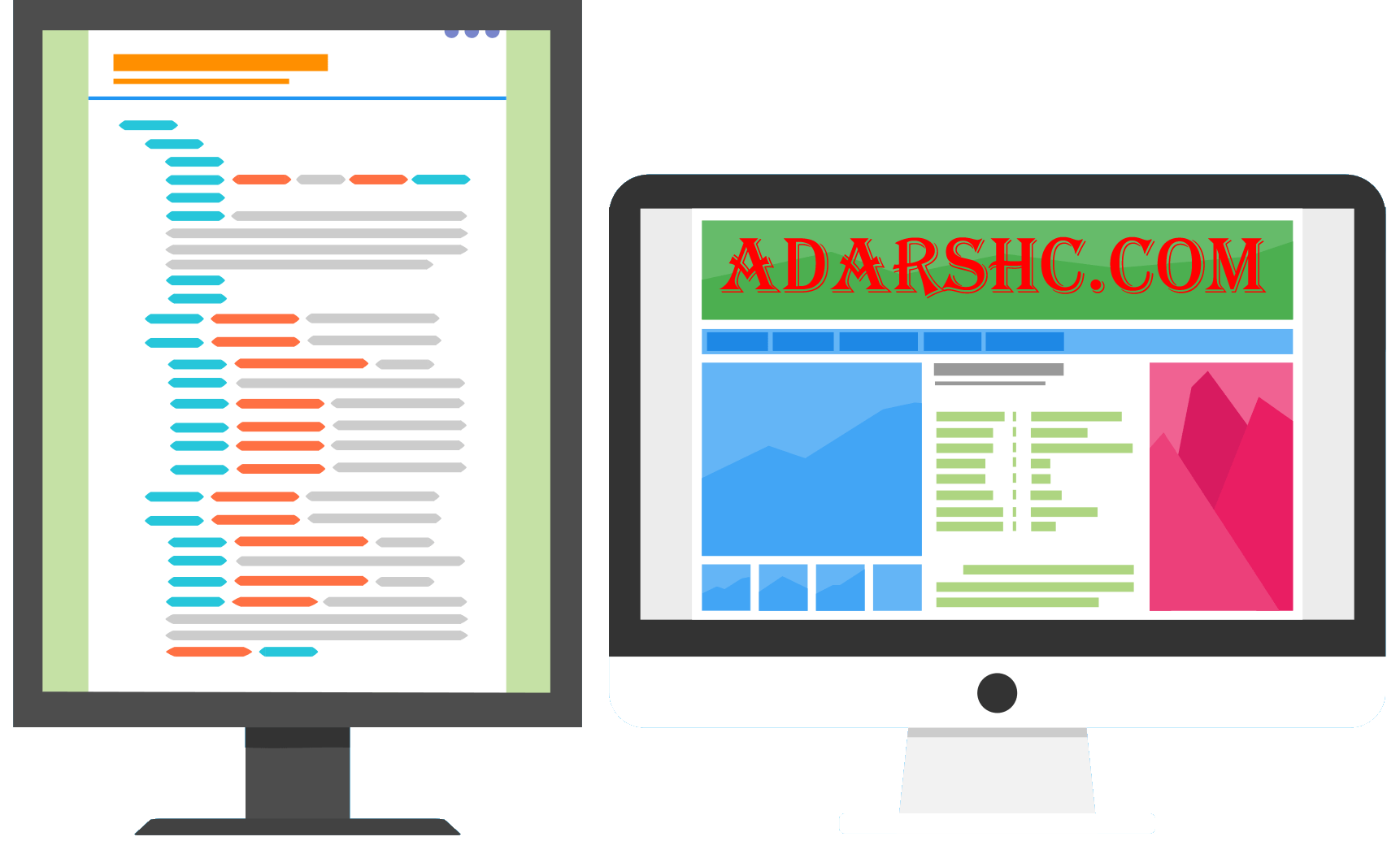
आप इस चित्र की मदद से भी समझ सकते है की HTML का क्या काम है ? और CSS का क्या काम है ?
जैसा की आप इस चित्र में देख रहे है, की इसका आधार HTML प्रदान कर रही है, तो वही CSS का काम सिर्फ सुंदर बनाने का काम है |
2. CSS के क्या - क्या फायदे है ?
1. Freedom:- बार - बार एक ही कोड को लिखने से आपको छुटकारा मिलेगा | जी हाँ आपको बार - बार लिखने की जरूरत नहीं पड़ेगी बस उसके Id या Class को call कर देना है |
2. Save time:- कोड को हर बार नहीं लिखने पड़ेगा जिससे की आपकी किमती समय को बचाया जाता है |
3. Decrease Page size:- अगर आप CSS का अलग फाइल बनाकर उसे HTML में लिंक करने से Page की size कम की जाती है |
4. Increase Page Speed:- Page की size कम होने के वजह से इसके Speed में इजाफा होती है |
5. Easy to Maintenance:- जैसा की अगर आप इसके अलग फाइल बनाते है, तो इसे Maintenance करने में कोई परेशानी नहीं होगी बस css वाले फाइल में बदलाव कीजिये तो
आपके पुरे website में बदलाव देखा जा सकता है |
 6.Responsive size:- आप HTML की मदद से सभी Device के Size के नहीं बना सकते है, लेकिन css की सहायता से आप बना सकते है |
6.Responsive size:- आप HTML की मदद से सभी Device के Size के नहीं बना सकते है, लेकिन css की सहायता से आप बना सकते है |3. CSS का ईतिहास क्या हैं ?

इसका पहला संस्करण 1996 में प्रकाशित किया गया था |
इस भाषा के अब तक का latest version CSS 3 है |
CSS का उपयोग web pages को design करने के लिए किया जाता है |
CSS किसी भी वेबसाइट के look and feel को परिभाषित करती है |
इस भाषा का इस्तेमाल HTML के साथ किया जाता है |




Comments are as...
☆ Leave Comment...